
Tema 12 Márgenes y Padding
Para posicionar y estructurar nuestra página como queremos, no es suficiente utilizar sólo posiciones. En muchos casos necesitaremos distanciar algunos elementos de otros o agregarles márgenes para que no se vean fuera de lugar. CSS nos permite hacer esto con dos propiedades que, aunque son muy similiares, cumple con funciones diferentes: estas son margin y padding.
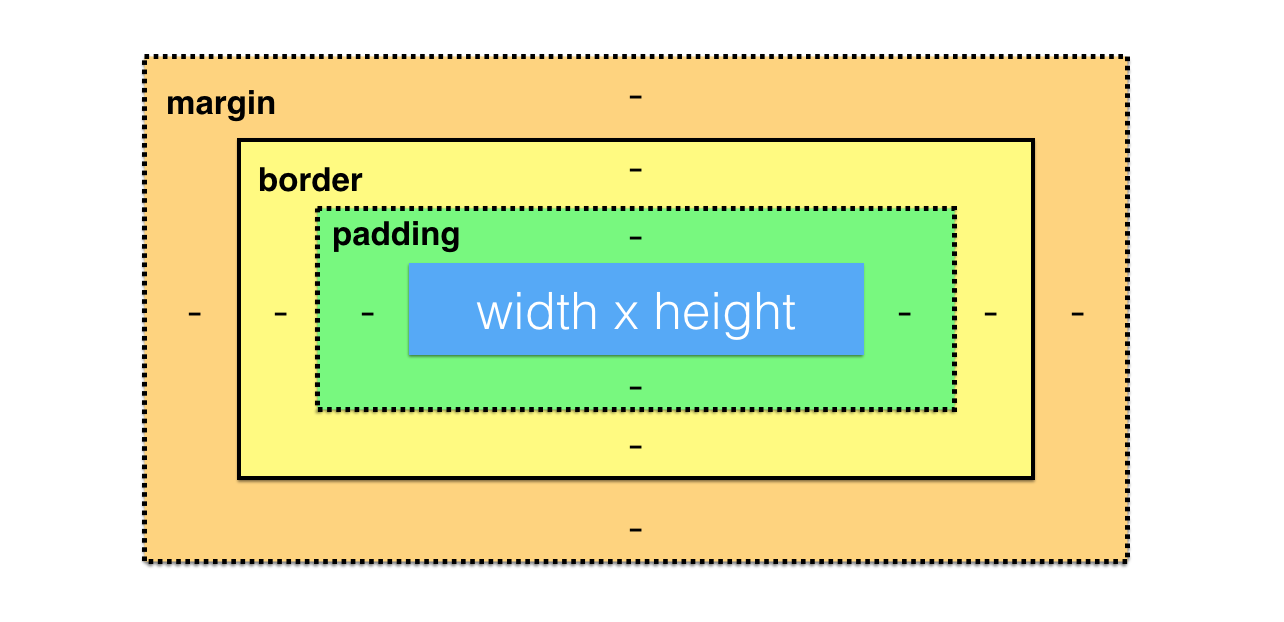
Los márgenes son la distancia que separa a un elemento de otro, mientras que el padding es la distancia del contenido de un elemento a su borde. Podría decirse que un margen se usa para establecer distancia externa y padding para distancia interna para elemento al que se le aplican estas propiedades. Los ejemplos más adelante te ayudarán a visualizar sus diferencias.
Ejemplos y Uso
La propiedad margin se puede utilizar de diferentes maneras, modificando los márgenes de arriba, abajo, izquierda y derecha:
See the Pen BaLRXeZ by Luis Yerik Arambula (@luis-yerik-arambula) on CodePen.
CodePen. Software utilizado para el desarrollo de ejercicio dinámico de programación. In CodePen. https://codepen.io
Como mencionamos al inicio, la propiedad padding sirve para distanciar al contenido de los bordes del contenedor. Observa:
See the Pen ejemplo-padding by Luis Yerik Arambula (@luis-yerik-arambula) on CodePen.
CodePen. Software utilizado para el desarrollo de ejercicio dinámico de programación. In CodePen. https://codepen.io